Adaptive Insights
Design and develop emails and landing pages for use in HubSpot.
Goals:
- Migrate our marketing automation to HubSpot
- Move emails from Eloqua to HubSpot
- Use technology that’s responsive at its core
- Adopt a CMS that’s flexible and allows users to create any design imaginable
- Allow users to spend more time on quality copy and conversion funnels
- See a higher ROI on inbound marketing campaigns
Responsibilities:
- Audit preexisting platforms
- Build email templates that optimized for both desktop and mobile clients
- Create responsive HTML emails that provided consistent results
- Develop library of common UI patterns for faster builds
- Extended branding with SASS variables that eliminated the need for repetitive, time consuming CSS
- Custom module development (HubL)for emails and pages
- Build workflows, best practices, and processes
- Train users how to use the platform
Impact:
- Emails – 40% increase in click-through rate (CTR) over the preexisting designs
- SEM landing pages – new variation consistently beat the control in the 8-14% range
- 3rd party landing pages – new SEM LPs resulted in a 57% lift in conversion rate on the demo offer, and a 23% lift in conversion rate of HVLs
- Reduced cost from building internally
- Reduced reduce page build time and human errors
- Enabled cross-functioning teams to produce their own campaigns with little-to-no HTML skills
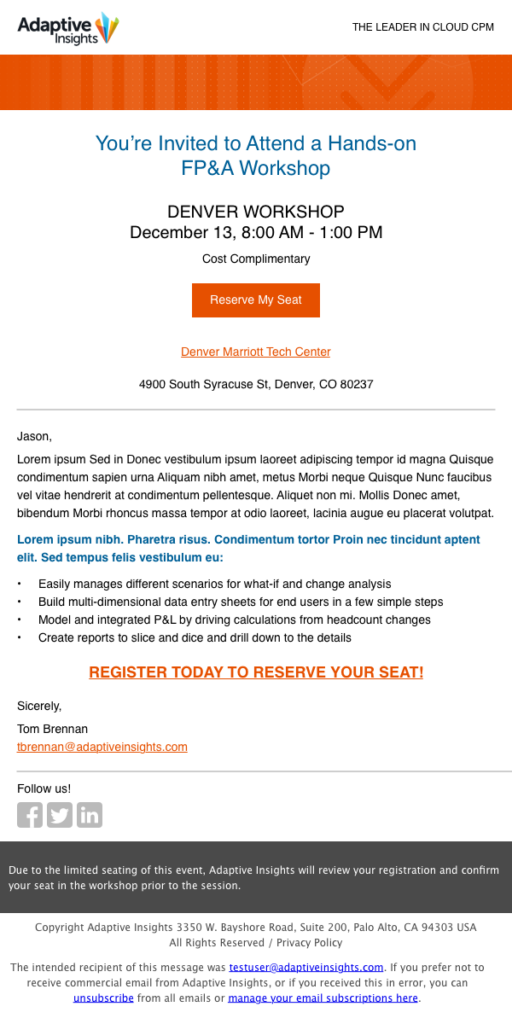
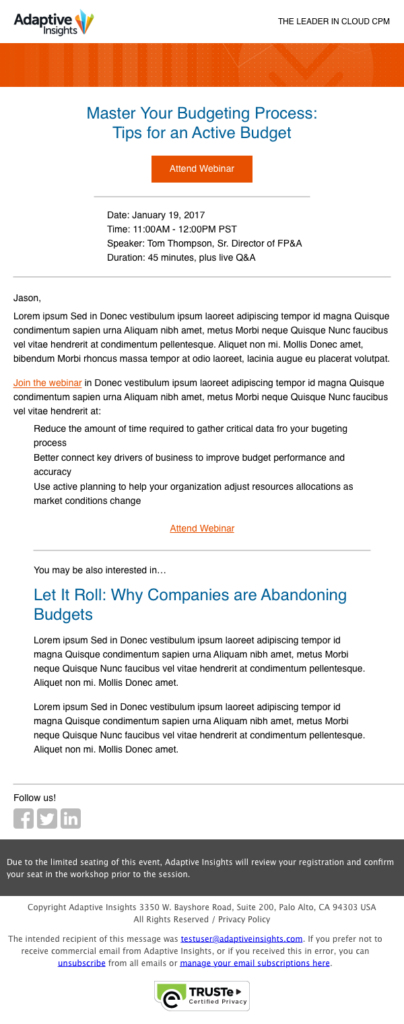
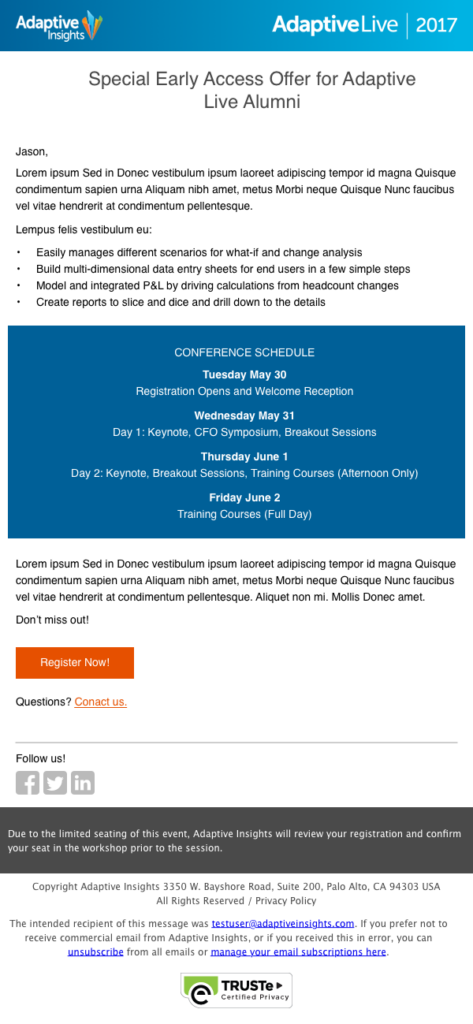
Email Templates
Creating responsive emails with Eloqua’s design editor was very time consuming and prone to human error. Adaptive wanted to get away from complex table markup and inconsistent results. Working closely with Marketing Operations Manager, we identified the requirements, the main structural components of the email templates, and the order of priority.
I developed an MVP using Zurb Foundation for Emails. Zurb made sense because of it’s responsive grid, included UI patterns, and eliminates the need for repetitive, time consuming CSS. It’s also backed by the ZURB Stack, a Node-powered build system with HTML templating, Sass compilation, image compression, and inlining.
Custom Module Example
After the proof of concept was developed I transitioned to building out the email templates using modular design methodologies. The main structural components for the emails were built as global custom modules, where the code can be contained and maintained while exposing only content fields and options to the authors. This approach allowed the templates to be scalable, flexible, and easy to use for both front-end and back-end users.
HubSpot Template Anatomy Using Custom Modules
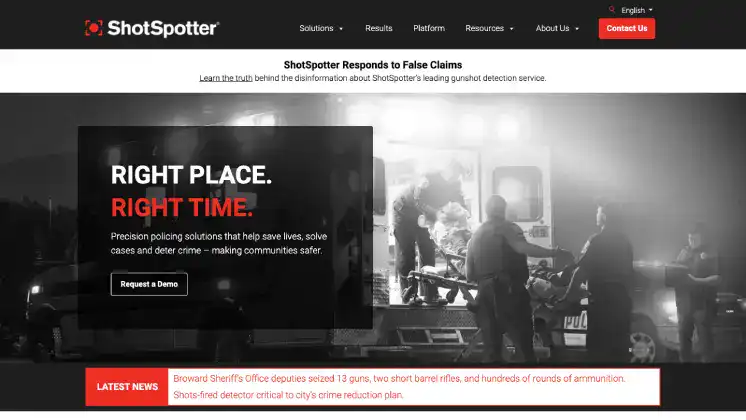
The problem: Each paid search landing page needed to be hand-coded, version controlled, localized, and required more than one resource to build, test, and deploy.
The solution: Extend the modular design approach from the emails to the landing page templates and utilize all of HubSpot’s awesomeness.
I started this part of the project by creating mockups with Sketch, using InVision to capture feedback from the key stakeholders and to iterate on the designs. Once they were approved I created a library of custom modules in HubSpot that could be easily dragged and dropped onto the canvas giving the end-user the flexibility to create their own templates like Lego building blocks.